Cypress integration with AWS Amplify Console-CI/CD
In this article, let’s check Continous Integration & Continous Delivery(CI/CD) pipeline phases — provision, building an app, testing, deploy & finally verify using AWS Amplify Console.

Cypress Intro:
To get starting with Cypress, please check the previous article about Cypress introduction and integration with Cucumber. The article covered Cypress with Cucumber integration, Page Objects, execution & reports generation.
AWS Amplify Console:
The AWS Amplify Console provides a Git-based workflow for deploying and hosting fullstack serverless web applications. A full-stack serverless app consists of a backend built with cloud resources such as GraphQL or REST APIs, file and data storage, and a frontend built with single page application frameworks such as React, Angular, Vue, or Gatsby.
Fullstack serverless web applications usefulness is frequently spread across frontend code running in the program and backend business rationale running in the cloud. This makes application organization complex and tedious as you have to painstakingly arrange discharge cycles to guarantee your frontend and backend are perfect, and new highlights don’t break your creation clients.
The Amplify Console quickens your application discharge cycle by giving a straightforward work process to conveying full-stack serverless applications. You simply associate your application’s code archive to Amplify Console, and changes to your frontend and backend are sent in a solitary work process on each code submit.
Install the CLI(optional): for command-line configuration
The Amplify Command Line Interface (CLI) is a unified toolchain to create, integrate, and manage the AWS cloud services for your app. Verify that you are running at least Node.js version 8.x or greater and npm version 5.x or greater by running node -v and npm -v in a terminal/console window.
$ npm install -g @aws-amplify/cli $ amplify configureNote: For demo purpose has used a private AWS account, cypress-kitchensink web app and cypress-tests for UI-automation.
Set-up:
- To start with, create an amplify.yml file & add below config to the core app development project. After that, add cypress automation command phases to the file as given below.
2. Create a ´serve.json´ file to the project root and add below snippet
{ "public": "app",
"headers": [{ "source": "**/*",
"headers": [{
"key": "Cache-Control",
"value": "no-cache" }] }]
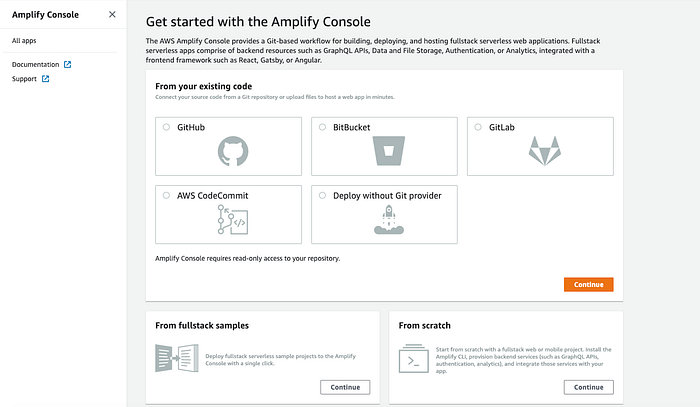
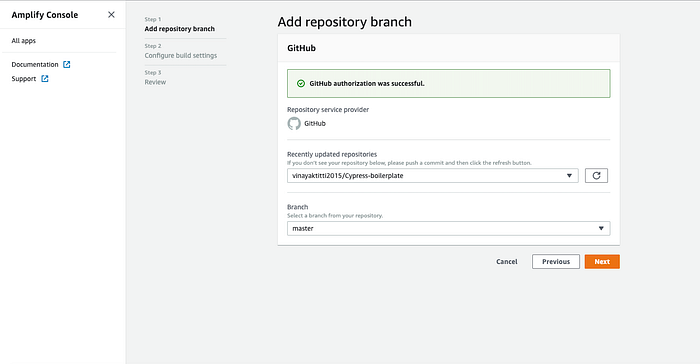
}3. Go to your AWS account and search for `Amplify Console`service and add Github/bitbucket repo & continue. Amplify Console requires read-only access to your repository and branch.



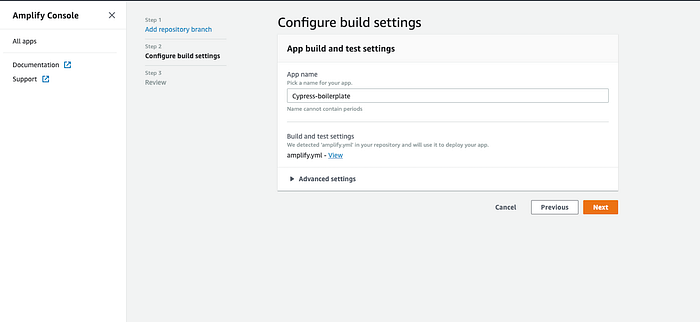
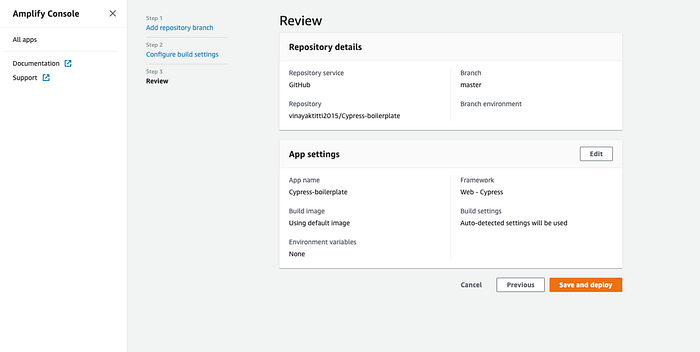
Review the repository details, app settings to deploy & save. Apps will be deployed to the `amplifyapp.com` domain.

Amplify Showtime:
After the above set-up is done, go to all apps on left panel> select your app > click on the branch `master` or as per given branch name > click Deploy.
Phases of app delivery —
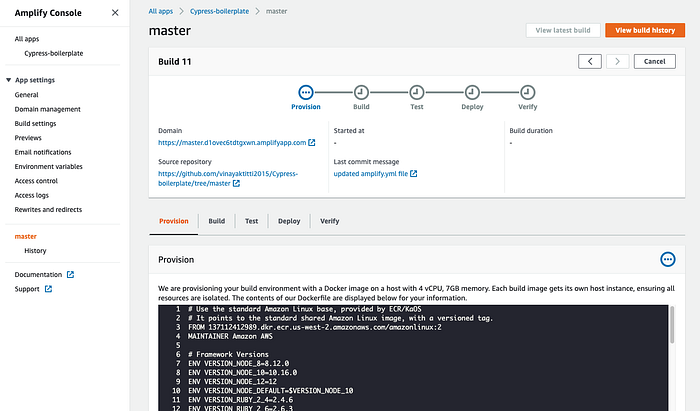
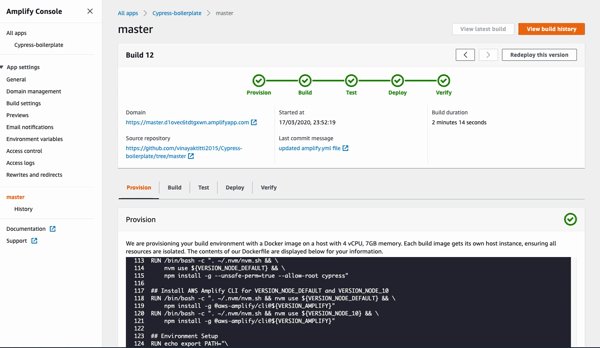
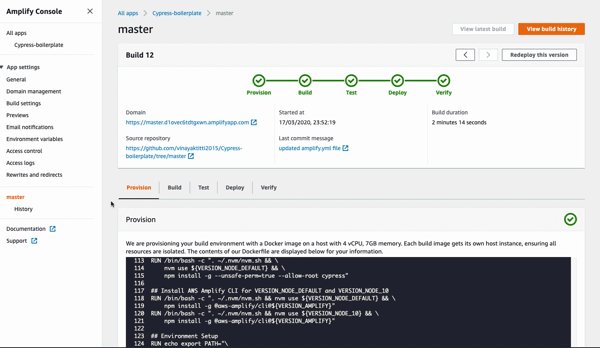
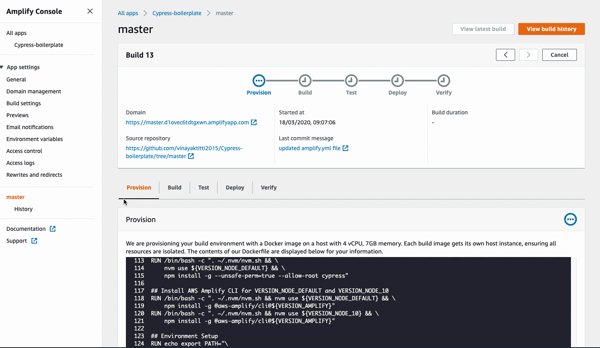
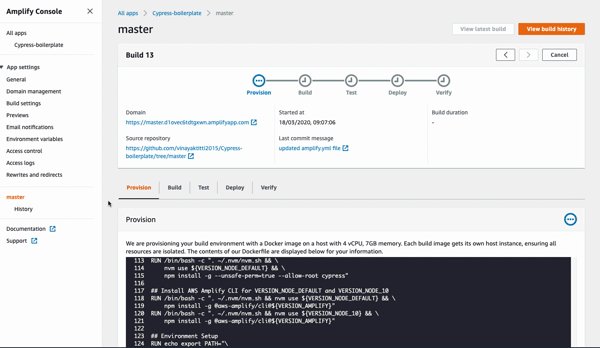
- Provision: The first phase of the CI/CD starts with provisioning your build environment with a Docker image on a host with 4 vCPU, 7GB memory. Each build image gets its own host instance, ensuring all resources are isolated. The contents of Dockerfile are displayed below for your information.


2. Build: During the build phase, amplify will clone the repository and execute the below command levels:
# Starting phase: preBuild
# Executing command: npm install
# Completed phase: preBuild
# Starting phase: build
# Executing command: npm run build
# Completed phase: build

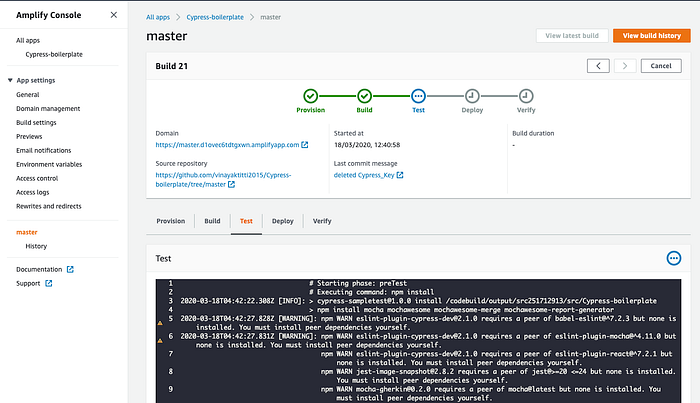
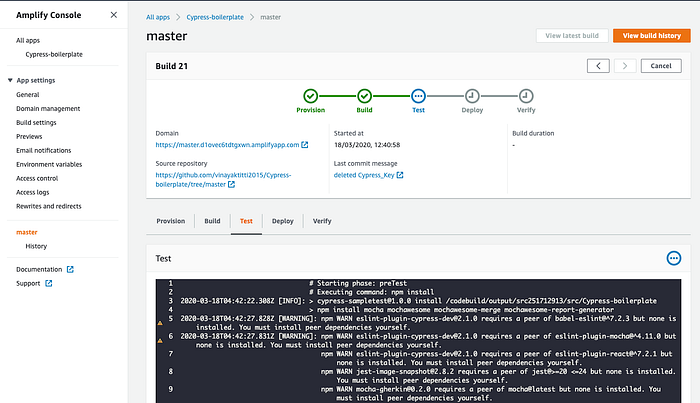
3. Test: During this phase, amplify will clone the cypress automation config from amplify.yml file and execute the smoke tests to verify the build before deploy to production or staging environment.
Sample failed build: From the logs,we can download the artifacts and debug the failed tests and the performance of individual tests and specs.

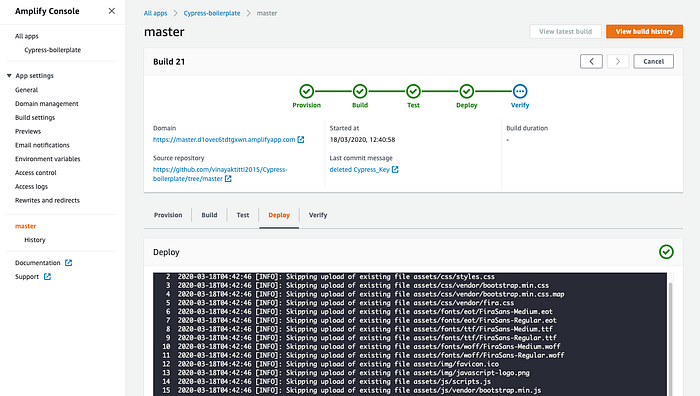
4. Deploy: During the deploy stage, amplify starts with the deployment & uploads app assets and .html files. After that deploys the cypress test-artifacts such as screenshots and videos of the test execution.

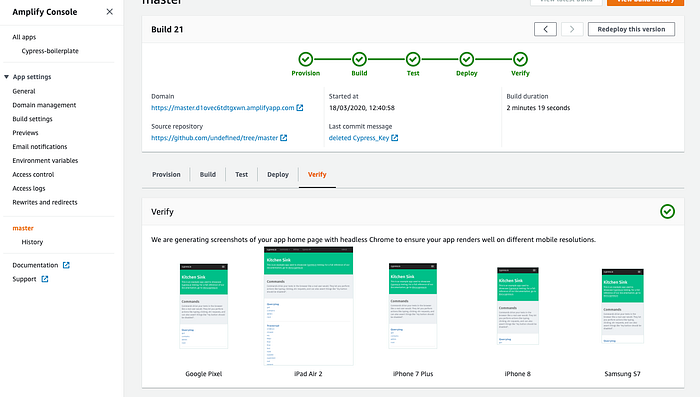
5. Verify: During the final phase, amplify will verify the whole build and generate screenshots of your app home page with headless Chrome to ensure your app renders well on different mobile resolutions. The app will be hosted to the amplifyapp.com domain and can be accessible with given link https://master.d1ovec6tdtgxwn.amplifyapp.com/

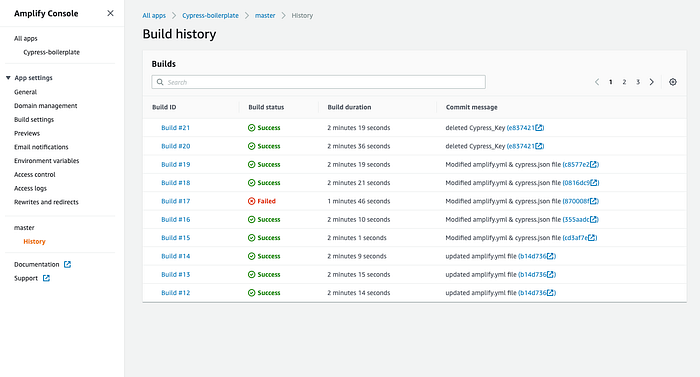
Build History:
We can traceback the previous builds and deployments by going to `View History` to verify logs.


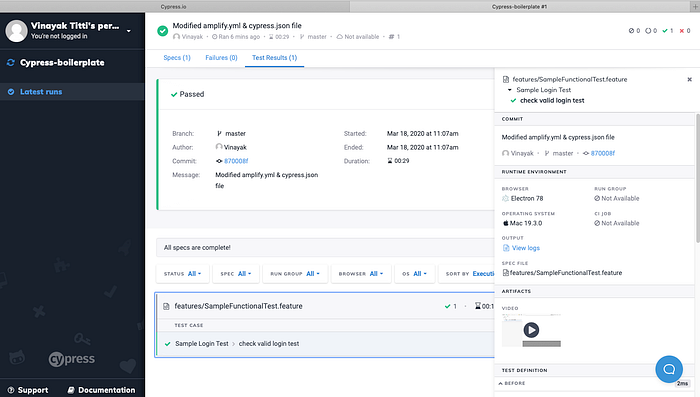
Cypress Execution Logs:
Using the CYPRESS_RECORD feature, we can record the execution logs to the cypress dashboard & amplify console.
Note: add `cypress run — record — key abxsads-sredfreqfre`to the test command.
test: commands:- npx cypress run --record --reporter mochawesome --reporter-options "reportDir=cypress/report/mochawesome-report,overwrite=false,html=false,json=true,timestamp=mmddyyyy_HHMMss"


Summary:
Finally, using the AWS Amplify Console, we can build the apps, health check of the apps using Cypress automation integration for each build and deploy to test, staging or production in seconds. For each commit and `git push` to the repo, amplify will automatically clone the latest changes and build the app.
Note: For demo purpose in this article, the Cypress framework was used, but the Amplify Console can be integrated with any test automation tool such as SeleniumJS, Protractor, NightwatchJS / WebdriverIO.
“Continous Integration — Continous Testing — Continous Deployment”
Happy Learning!
Happy CI/CD Integration!
Reference links:
https://aws-amplify.github.io/docs/ https://github.com/vinayaktitti2015/Cypress-boilerplate https://medium.com/@vinayaktitti/getting-started-with-cypress-and-cucumber-api-2d7057e34047
