Getting started with Cypress and Cucumber API[BDD]

Cypress Introduction
Cypress is a next generation javascript front end testing tool built for the modern web. Cypress enables to write all types of tests.
a. End-to-tend tests
b. Integration tests
c. Unit tests
Few of the features of cypress mentioned below:
a. Time travel: Dashboard test runner to see exactly what happened at each step of execution.
b. Debuggability using chrome dev tools
c. Automatic waiting
d. Network traffic control
e. Consistent results
f. Real time records
g. Screenshots & Videos: View screenshots taken automatically on failure, or videos of test suite when run from CLI.

Cucumber Introduction
Cucumber is a tool that supports Behaviour-Driven-Development (BDD). Cucumber reads executable specifications written in plain text and validates that the software does what those specifications say. The specifications consists of multiple examples, or scenarios. Each scenario is a list of steps for Cucumber to work through. Cucumber verifies that the software conforms with the specification and generates a report indicating success or failure for each scenario.
Ex:
Scenario: check buy a scarf
Given I want to buy a wool scarf
When I search for items containing 'wool'
Then I should only see items related to 'wool'
Getting Started:
Create a CypressTest project folder and run command npm init to inject package.json file in the project root. Install Cypress & Cucumber node_modules as a dev dependency by executing below commands.
1. npm install cypress --save-dev
2. npm install --save-dev cypress-cucumber-preprocessor
3. npm link
4. npm link cypress-cucumber-preprocessorTo open Cypress dashboard test runner, we have to execute npx cypress open command. It will by default will install all cypress folders and cypress.json file where we can setup the baseurl configuration.
Folder Structure Description:
When execute npx cypress open for first time, Cypress will create a suggested folder structure as given below.

a. Integration folder will be located under cypress/integration to create spec or cucumber feature files.
b. Plugins/index.js file is used to add & load plugins when a project opened or re-opened.
c. Fixtures folder is used to create test data for data-driven testing.
d. Support folder is used to create & map cucumber step_definitions.
e. Commands file under support folder is used to create re-usable functions as given below
Cypress.Commands.add(‘logIn’, (args) => {}
Config: Step by step guidelines
Add plugin dependencies for `cypress-cucumber-preprocessor` module in the plugin/index.js file.
const cucumber = require('cypress-cucumber-preprocessor').defaultmodule.exports = (on, config) => {on('file:preprocessor', cucumber());}
Create a SampleFunctionalTest.feature file in integration/features folder and add below snippet to the file.
Create a step_definitions file in the cypress/support folder and add below step implementations to the file.
Create a pageobjects folder and login_objetcs.js file & add below code snippet to the file.
Create a testdata.json file in `cypress/fixtures/` folder and add below test data to the file
{
"username": "username",
"validemail": "testuser007@gmail.com",
"password": "Test1234",
"invalidemail": "hello@cypress.io"
}Create a shared.js file in `cypress/support/` folder and add below common step implementations to the file.
Set baseurl in the cypress.json file: https://www.imdb.com/?ref_=nv_home
"baseUrl": "https://www.imdb.com/?ref_=nv_home",Execution Time:
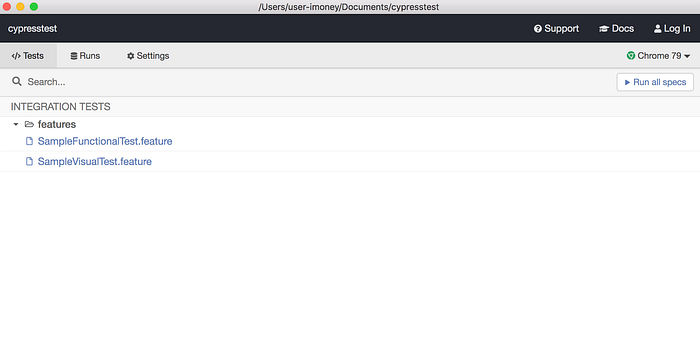
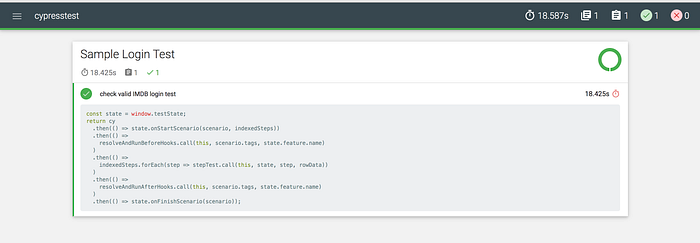
Dashboard Execution… Open Cypress dashboard test runner by running command npx cypress open in terminal. Test runner will be open as below, click on SampleFunctionalTest.feature file to execute the sample test.
$ npx cypress open
Command Line Execution… For cmmd line execution create npm scripts in package.json file as below and run npm run test in terminal.
$ npm run test
Reports Part:
a. Command line logs:



b. Mochawesome HTML reports will be generated and saved to `mochawesome-report/mochawesome.html` file.

c. Allure graphical reports will be generated and saved to allure-results` folder.

Ending Part(Conclusion):
Cypress-cucumber-preprocessor is a great module for linking the accessibility of Cucumber with the robust testing framework of Cypress.js. With the integration of Cucumber with Cypress, we can write scripts in short time, less maintenance, reliable and provides easily readable documentation.

To get the scripts execute in seconds, can clone the given repo below into your local system and install the dependencies.
$ git clone https://github.com/vinayaktitti2015/Cypress-boilerplate.git$ npm install
*****************************************************************
Finally, please share feedback and give a free 👏. Stay tuned for future updates and trending blogs.
Thanks!
Happy Learning 2020!
